How To Create A Java Project In Visual Studio Code
In this article a brief overview of my steps to set up an environment on my Windows 10 laptop for doing Java programming. If you follow these steps, you should be up and running with coding, building, testing and packaging Java applications on your laptop in some 20 minutes.
The elements used in this environment are
- Visual Studio Code
- VS Code Java Extension Pack
- JDK 14 (OpenJDK)
- Maven
- JUnit
The screenshots are taken from a setup process in a Windows Sandbox (see this article for an introduction) – but the description equally applies to your Windows environment outside the sandbox.
The steps:
- Install VS Code
- Install VS Code Java Extension Pack
- Install JDK
- Configure JDK in VS Code
- Install Maven
- Configure Maven executable path in VS Code
- Install JUnit 5
- Configure JUnit 5 in VS Code
- Test and Run generated Java application
In detail:
Install VS Code
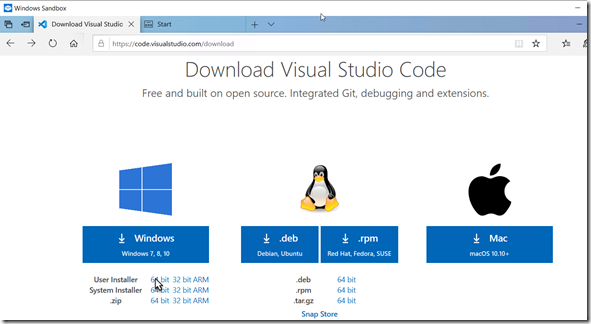
Download VS Code from https://code.visualstudio.com/download and run the installer, However, I am sort of assuming you will probably have VS Code set up and running already.

After download and install is complete, run VS Code.

Install VS Code Java Extension Pack
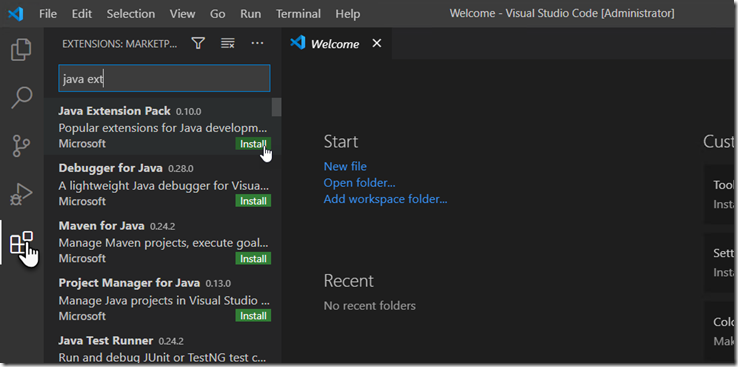
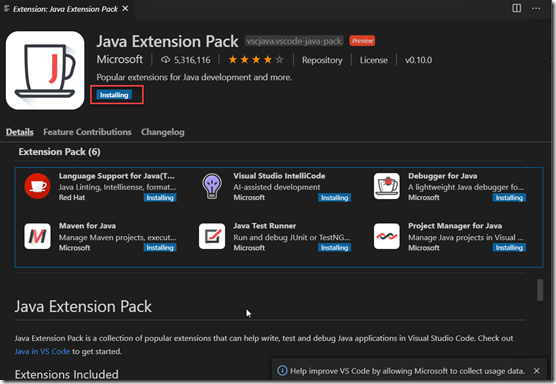
Open the Extension tab. Type "java ext" and click on the Install link for the Java Extension Pack item. This will download and install the curated pack of extensions for Java development in VS Code .


Install JDK
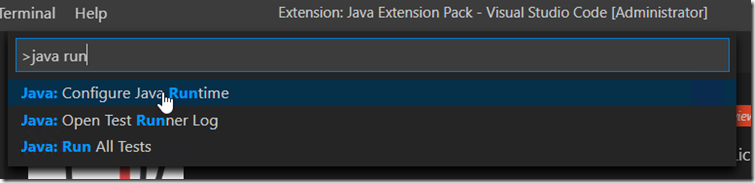
Open the command palette – by pressing CTRL + Shift + P – type "java run". Then select Java Configure Java Runtime from the dropdown.

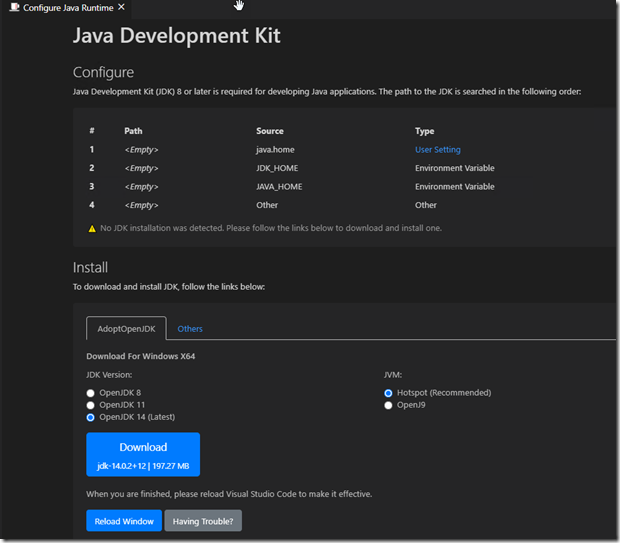
I have selected the OpenJDK 14, then pressed the download button.

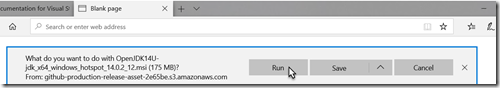
The download process is started. An installer is downloaded and I ran it once the download was complete.

The installer guides me through the very simple installation process:

Once the installer has completed its task, it informs me. Next step is to tell VS Code where to find the JDK.
Configure JDK in VS Code
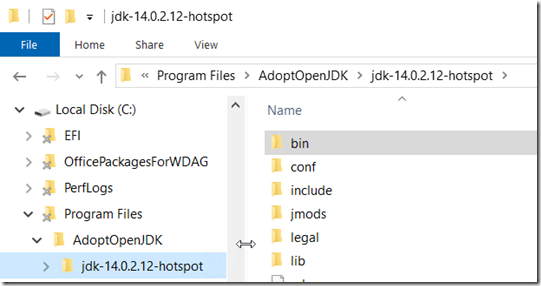
First, find the location where the JDK has been installed. In my case, this is C:\Program Files\AdoptOpenJDK\jdk-14.0.2.12-hotspot – the default location.

Open settings.json, with CTRL+SHIFT+P and type "sett"

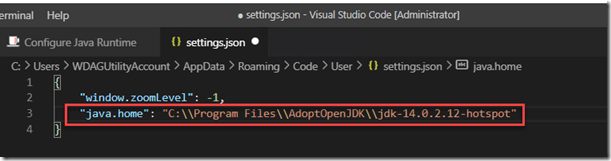
Add a new entry to settings.json called java.home and define the location of the JDK as its value. Note: on Windows, the backslashes in the directory path need to be escaped – by using double backslash characters:
"java.home": "C:\\Program Files\\AdoptOpenJDK\\jdk-14.0.2.12-hotspot"

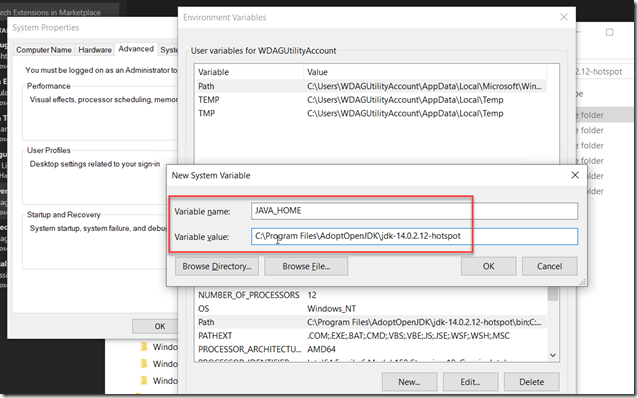
Now also define the (Windows) Environment Variable JAVA_HOME:

and make it refer the directory that contains the bin directory with java.exe and javac.exe.
Install Maven
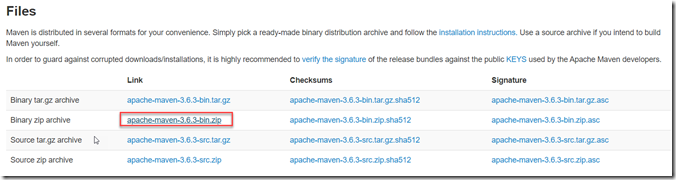
Download Maven from https://maven.apache.org/download.cgi ,. Specifically, I downloaded Maven 3.6.3 Binary Zip Archive File.

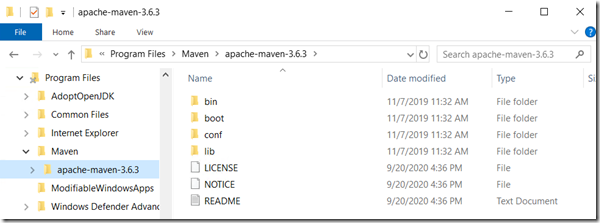
Install Maven: unzip the zipfile to for example c:\Program Files\Maven:

Configure Maven executable path in VS Code
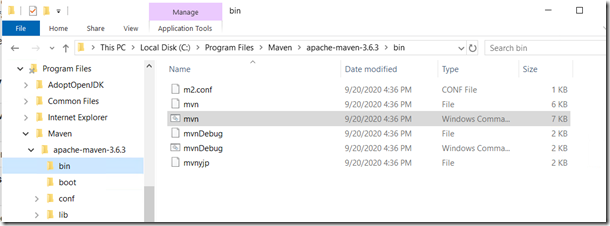
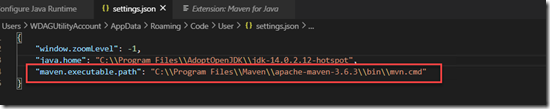
The Maven Extension in VS Code needs to know how it can run Maven. Therefore, the Maven runtime command must be configured. Open settings.json (again) and add a settings called "maven.executable.path" and set as its value the full path for the mvn.cmd file

"maven.executable.path": "C:\\Program Files\\Maven\\apache-maven-3.6.3\\bin\\mvn.cmd"

Alternatively, add Maven bin directory to system PATH variable.
Install JUnit 5
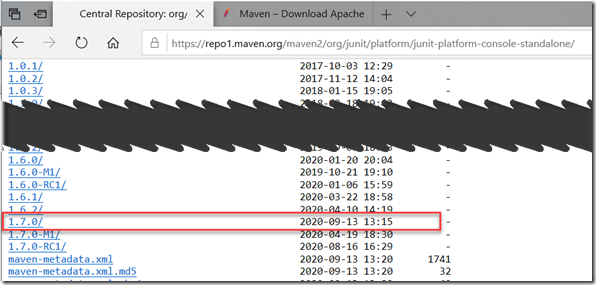
Download the JUnit 5 all inclusive downloads (junit-platform-console-standalone) – from https://repo1.maven.org/maven2/org/junit/platform/junit-platform-console-standalone/

I have downloaded release 1.7.0 (from directory https://repo1.maven.org/maven2/org/junit/platform/junit-platform-console-standalone/1.7.0/) in the form of file junit-platform-console-standalone-1.7.0-all.jar. I have copied this file to c:\Program Files\JUnit.
Configure JUnit 5 in VS Code
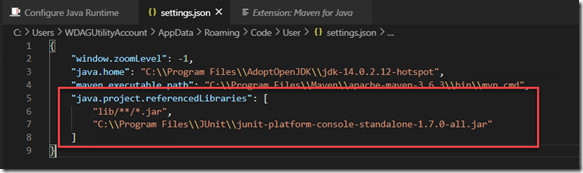
Configure JUnit in Java Project preferences in settings.json. Open this file in VS Code with CTRL+SHIFT+P and type "sett"

"java.project.referencedLibraries": [
"lib/**/*.jar",
"C:\\Program Files\\JUnit\\junit-platform-console-standalone-1.7.0-all.jar"
],

Create a New Java Application
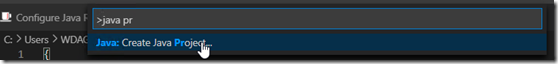
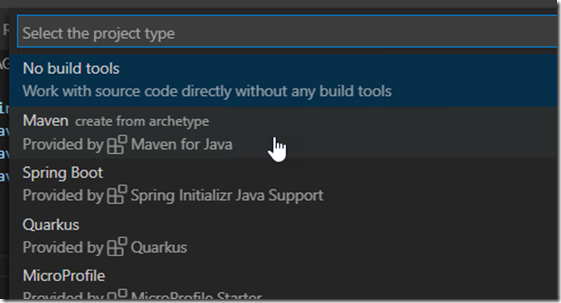
From the command palette (CTRL+Shift+P), type "java pr" and click on Create Java Project

Click on Maven

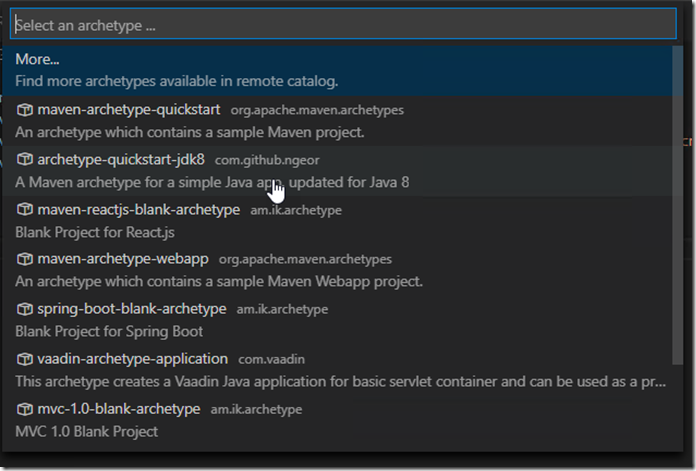
Click on archetype-quickstart-jdk8:

After selecting the desired version of the archetype – just pick the latest one – you will be asked for the folder in which the Java application should be created. In my case:"c:\MyProject".
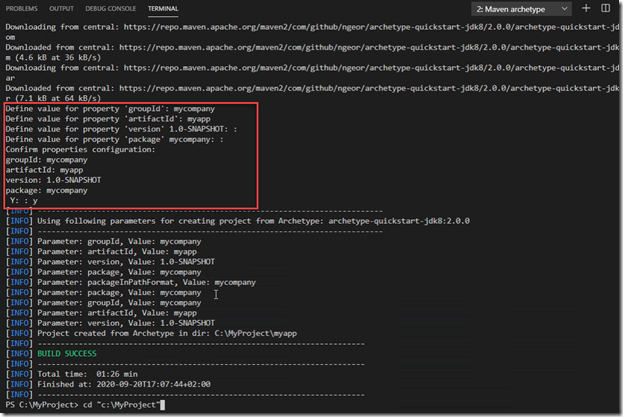
When you perform these steps for the first time after installing Maven, many downloads will be performed by Maven to populate the local repository. After several minutes of downloading (only this first time), the interactive Maven artifact creation dialog is started in the terminal. Provide names for groupId, artifactId and version:

and confirm those. Maven will next create the Java application layout specified by the archetype.
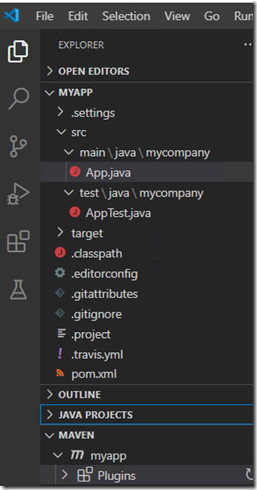
Open the folder that Maven created for the Java application – in my case c:\MyProject\myapp – into the VS Code workspace.

Before we can run anything in this Java project, we need to switch the Java Language Server to Standard Mode:
Switch the Java Language Server to Standard mode
(from light weight) in order to be able to build and run the application.
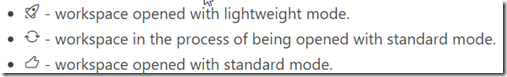
The Status bar indicates which mode the current workspace is in using different icons.

Clicking the lightweight mode icon switches to standard mode.
Run the generated Java Application
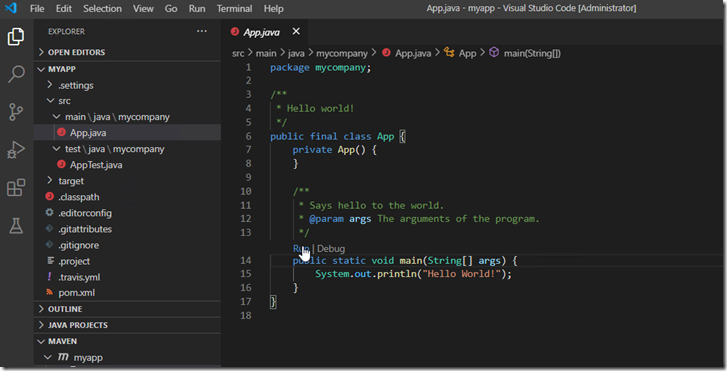
At this point we can run and debug the Java application. Open Class App (file App,.java).
Click on the little Run link hovering over the main method in the class:

The class is run and the outcome is visible in the terminal:
![]()
Testing the generated Java Application (or rather: Running the Generated Test)
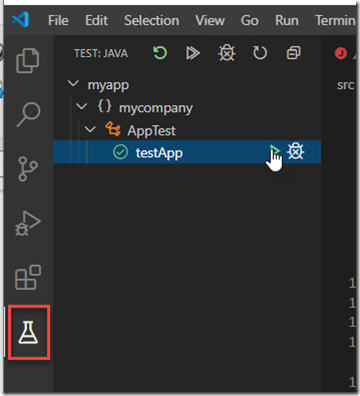
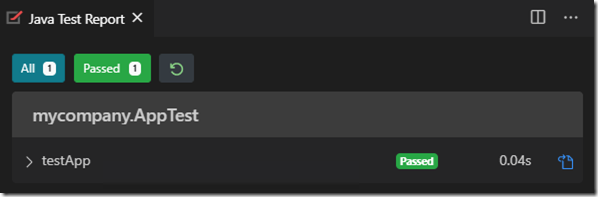
The generated application in the Maven archetype is configured for testing with JUnit and it creates a Test Case of class App when initializing the application. You can run class AppTest – which amounts to the same thing as executing the Test Case for class App, which you can do from the Test Explorer:

The Test outcome is visible in the bar

and the report can be opened by clicking on the bar:

Note: You can use java.test.report.showAfterExecution to configure whether to automatically show the test report after execution. By default, it will be shown when there are failed tests.
Configure Maven Compiler Plugin for every Java Project
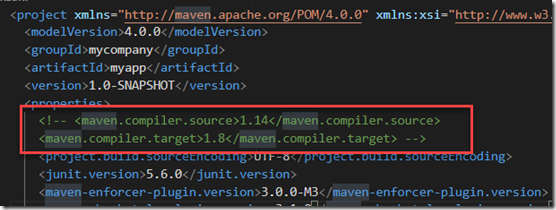
The Maven pom.xml file in each Java Project needs to be configured with the Maven Compiler Plugin set to use the JDK of choice – in my case (JDK) 14 with preview features enabled. Open the pom.xml for the Java project and add the plugin like this:
<plugin>
<!– https://mvnrepository.com/artifact/org.apache.maven.plugins/maven-compiler-plugin –>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<release>14</release>
<compilerArgs>–enable-preview</compilerArgs>
</configuration>
</plugin>
Maven Docs, details on compiler plugin: https://maven.apache.org/plugins/maven-compiler-plugin/ .
Remove or disable the properties maven.compiler.source and maven.compiler.target (see this tutorial on Maven compiler plugin)

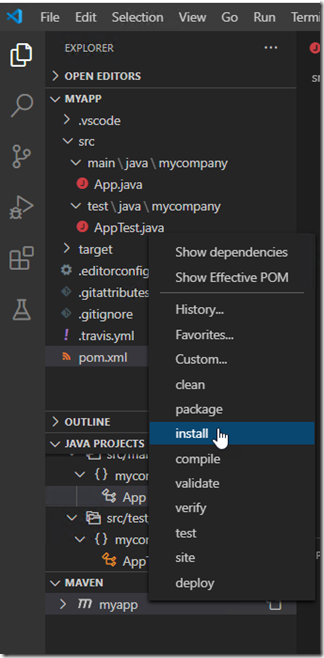
Run Maven commands
VS Code through the Maven extension knows how to run Maven commands. It interprets the pom.xml, to learn about the phases, the plugins to use, the JDK and JRE to use etc.
Maven commands can be run off the Java project or from the Maven navigator.

The first time you can a Maven command, you will probably have to sit through a great many downloads. Only after several minutes of downloads will the command complete. On subsequent occasions, the same command will be much, much faster.
Maven typically runs unit tests and code quality checks before packaging the application – as a fat jar file for example. When the checks or tests fail, the process is interrupted.
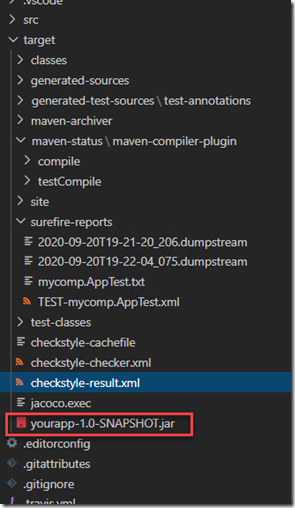
The outcome of the Maven operations are written to the target directory tree – see for example the screenshot with the resulting (fat) jar, the test reports and the (empty) checkstyle report:

And now… the Fun Starts
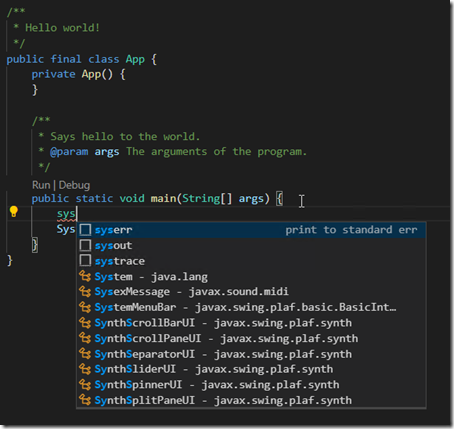
Up until this point, I have not written a single line of code. I have edited configuration files and processed the code created from the Maven archetype. Now that the environment is all set up – it is time for some of my (or your) own coding. Simply create new classes – using the features offered by VS Code and the Java extension pack. Such as IntelliSense code completion & snippet pasting:

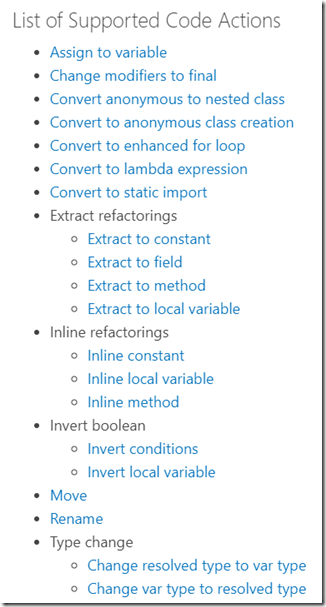
Debugging, code navigation, semantic highlighting, code folding/unfolding, refactoring,

Also: integration with Tomcat, Jetty and other app servers, Spring Boot support, Azure integration,
Resources
Download VS Code – https://code.visualstudio.com/download
VS Code Java Extension Pack – https://code.visualstudio.com/docs/java/java-tutorial#_installing-extensions
VS Code Tutorial Getting Started with Java in VS Code – https://code.visualstudio.com/docs/java/java-tutorial
VS Code Java Refactoring – https://code.visualstudio.com/docs/java/java-refactoring
VS Code Java Language Server Lightweight mode: https://code.visualstudio.com/docs/java/java-project#_lightweight-mode
Configure JDK in VS Code Java Extension Pack: https://code.visualstudio.com/docs/java/java-tutorial#_settings-for-the-jdk
VS Code FAQ – How can I use Visual Studio Code with new Java versions? – https://code.visualstudio.com/docs/java/java-faq#_how-can-i-use-visual-studio-code-with-new-java-versions
Checkstyle for Java Extension for VS Code – https://marketplace.visualstudio.com/items?itemName=shengchen.vscode-checkstyle
SonarLint Extension for VS Code – https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarlint-vscode that checks Java code against 550+ rules (https://rules.sonarsource.com/java)
Maven Docs: Maven on Windows – https://maven.apache.org/guides/getting-started/windows-prerequisites.html
Download Site for Maven: https://maven.apache.org/download.cgi
JUnit 5 – Homepage – https://junit.org/junit5/docs/current/user-guide/#overview
JUnit 5 – all inclusive downloads (junit-platform-console-standalone) – https://repo1.maven.org/maven2/org/junit/platform/junit-platform-console-standalone/
How To Create A Java Project In Visual Studio Code
Source: https://technology.amis.nl/software-development/java/my-steps-for-getting-started-with-java-development-on-windows/
Posted by: mezadogese.blogspot.com

0 Response to "How To Create A Java Project In Visual Studio Code"
Post a Comment