How To Create Cricket Score Website
Do you have a cricket club or team and want to know how to build a cricket website for it? You have come to the right place.
Cricket is a beautiful sport that is enjoyed by millions of people around the globe. After being invented in England several hundred years ago, today it is most popular in Australasia, Great Britain and Ireland, the Indian subcontinent, southern Africa and the West Indies.
The sport is also complex game, which poses its own set of requirements for a cricket website. In this tutorial we want to go over how to build a cricket website in WordPress complete with competitions and seasons, players, player positions and teams as well as game fixtures. In addition to that, we will also show you how to display all of that information on your front page.
Don't worry if that sounds like a tall order, you will see it's actually quite easy. Ready to go? Then let's get started.
Building a Cricket Website From Scratch with WordPress
In the following will go over how to create a website for a cricket team, club or league. To get started, all you need is a fresh WordPress website. In case you don't know how to set one up, this tutorial will help you. Everyone else can move on to the first step.
1. Install the SportsPress Plugin
To build our cricket website, we first need to install the SportsPress plugin. It has all the functionality we need to build a full-fledged team, club or league websites for many different sports (including cricket).
In addition to that, SportsPress comes with a cricket extension that has special functionality for this sport. However, for it to work we first need the main plugin.
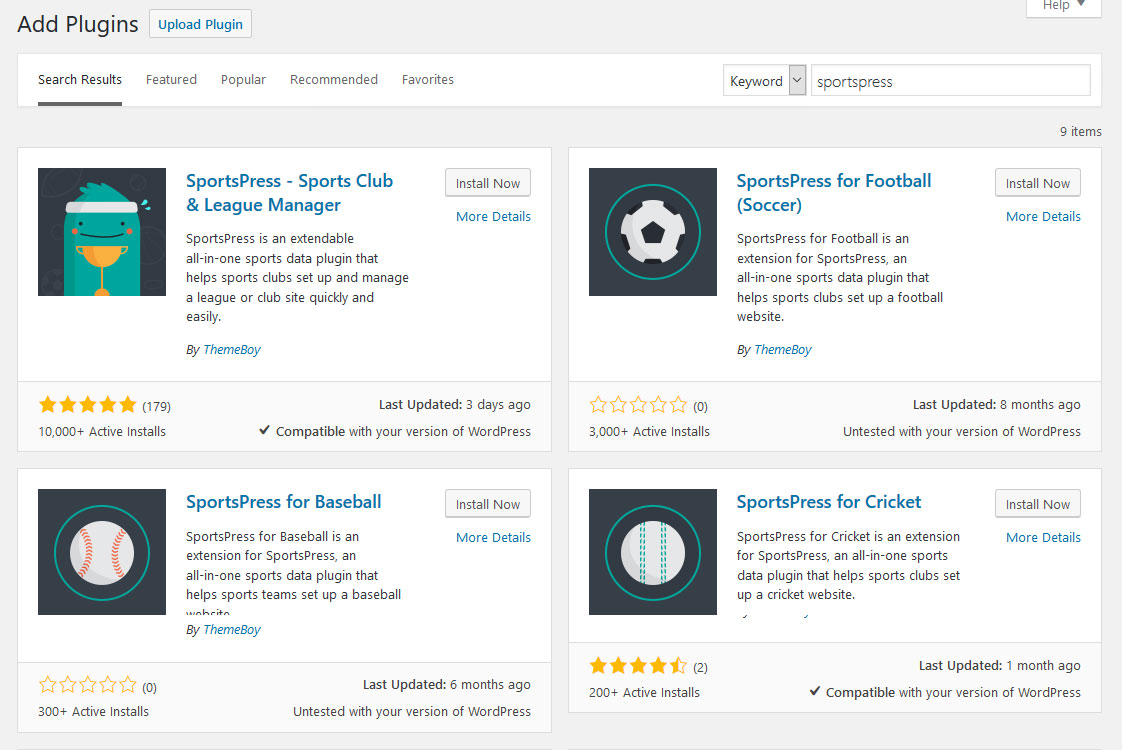
Therefore, go to Plugins > Add New and enter SportsPress as your search query. The plugin you are looking for should be in the first place.

Further below, you can also already see the cricket extension. If you want, install it right along with SportsPress. However, as you will see below, you can also go a different route.
In any case, you need to click Install Now for SportsPress to download it to your site. After that, don't forget to activate!
2. Configure SportsPress
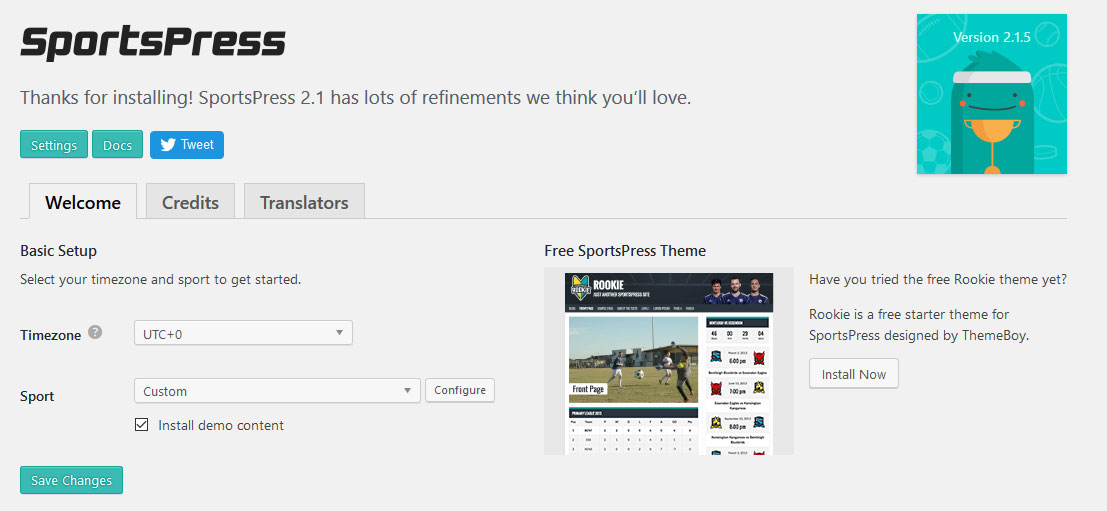
Once the plugin is active, it will start its onboarding wizard.

Here, on the welcome screen, you can first pick your time zone. Then under Sport click the drop-down menu and choose Cricket. Check the option to install demo content if you want and hit Save Changes when you are done.
After the plugin is done making its configurations, you will find a hint at the top of the screen recommending to install the SportsPress extension for cricket.

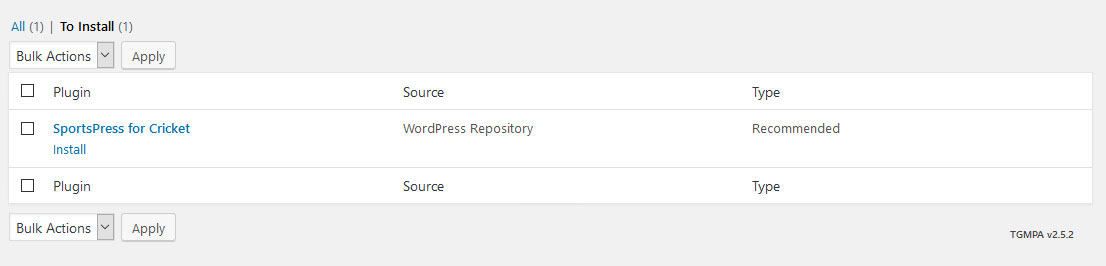
You can do so by clicking Begin installing plugin. This will take you to the following screen:

Click Install. The plugin will then be downloaded and activated right away. Of course, if you installed the extension from the very beginning, you can skip this step and begin to build your cricket website immediately.
Optional: Install a SportsPress-Optimized Theme
SportsPress is built to work with any theme, however, some themes might need additional customization to make everything look flush. To avoid this, at this point it might be a good idea to install a SportsPress-optimized theme.
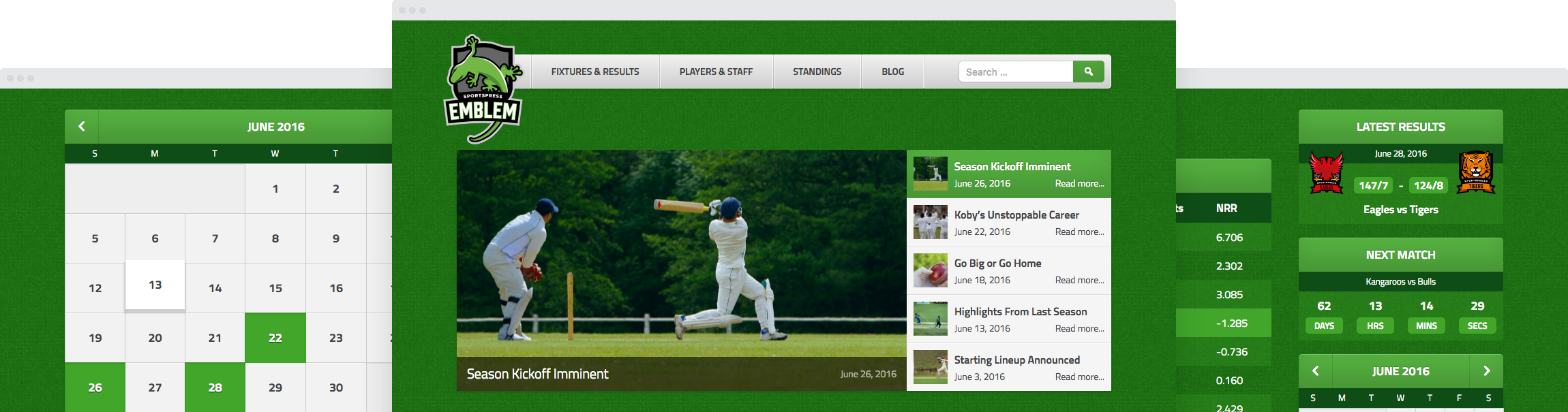
For example, for this tutorial we will use the free Rookie starter theme that can be found in the WordPress theme directory. Yet, if you are looking for a cricket theme, you might also consider checking out Emblem which has been made specially for this purpose.
3. Set up Competitions and Seasons
Now that we are ready to go, the first thing we want to do is create seasons and competitions. That's because a lot of the other data we will create needs these categories.
While you are probably more excited to get started with your team and players, doing this in order will save you some work down the line, so be patient ok?
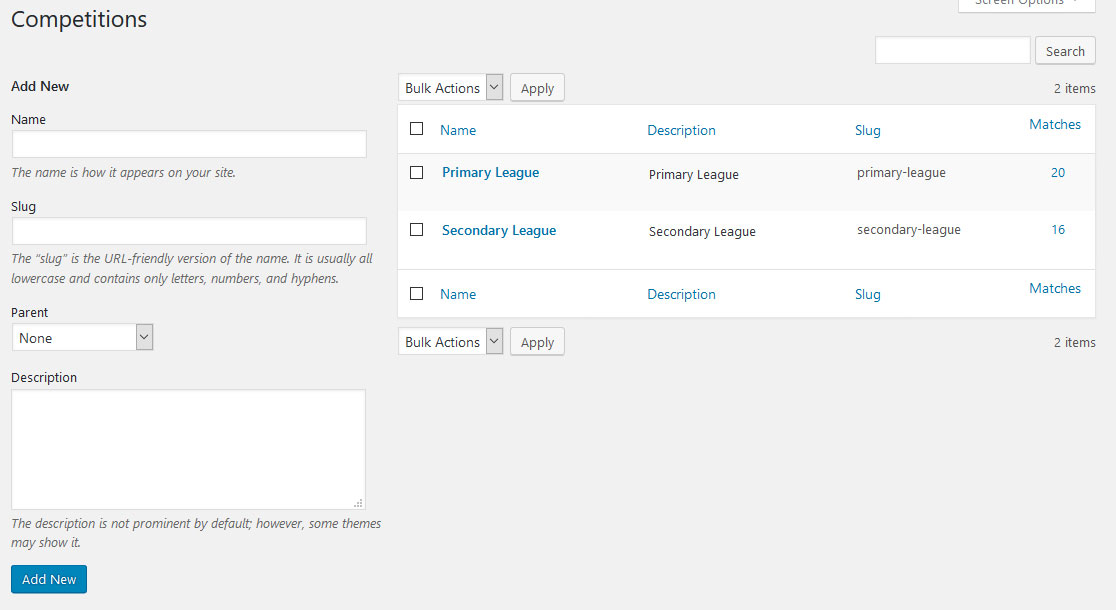
Alright, first let's go to SportsPress > Competitions.

If you have installed the demo content in the beginning, you will already find some competitions here. However, we want to go ahead and create a completely new one.
To do so, all you need is type in a name in the respective field on the upper left.
After that, you can choose a slug, which is the end of the URL under which your competition will be accessible on your website later. In case you don't set anything here, WordPress will automatically create a slug from your competition name.
Besides that, you also have the possibility to choose a parent (such as if you are creating divisions within a larger competition) and add a description of the competition. We will forgo both of these options for now.
Once you are done, hit Add New at the bottom. Nicely done, you have just created your first competition! However, let's not be tardy and directly move on to seasons.
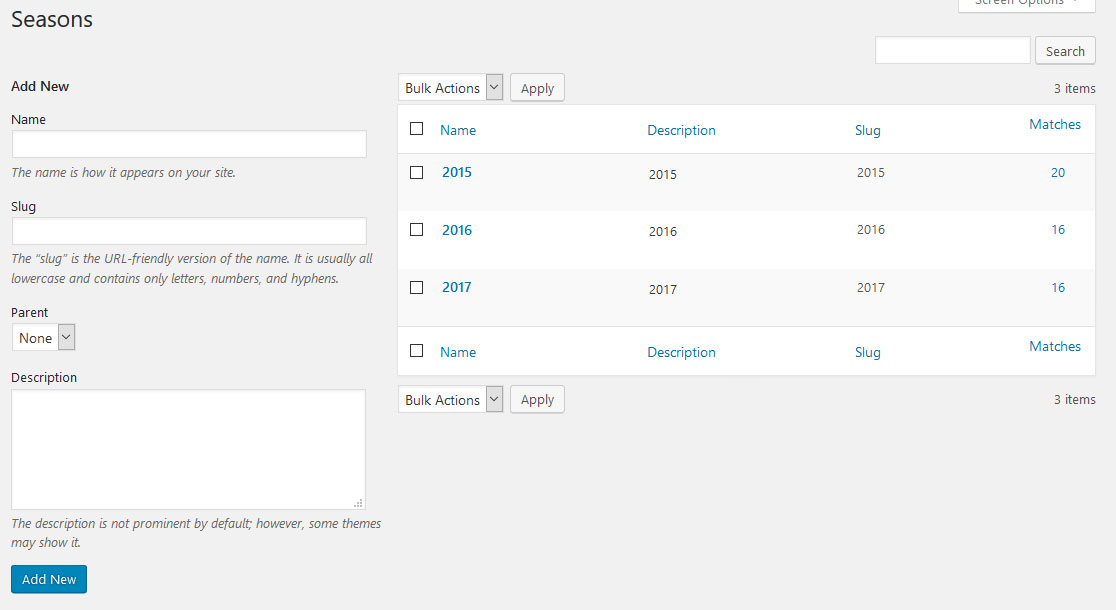
Unsurprisingly, you find the options for seasons under SportsPress > Seasons. Here you can create seasons in the same way as competitions earlier. If you have installed the demo content, you will even already have a few seasons present and can possibly completely skip this section.

However, if you want to set up a fresh season, pre-season or need something else, you can simply add it here quickly and easily. Ready? Cool, I knew you would get this.
4. Create Venues and Positions
Next up on our to-do list are venues and positions. These will be important to show where your team has its home field and allow you to give your players the correct positions they are playing.
Adding a venue also helps when you set up games as it will automatically show a map of where they take place, so let's start with that.
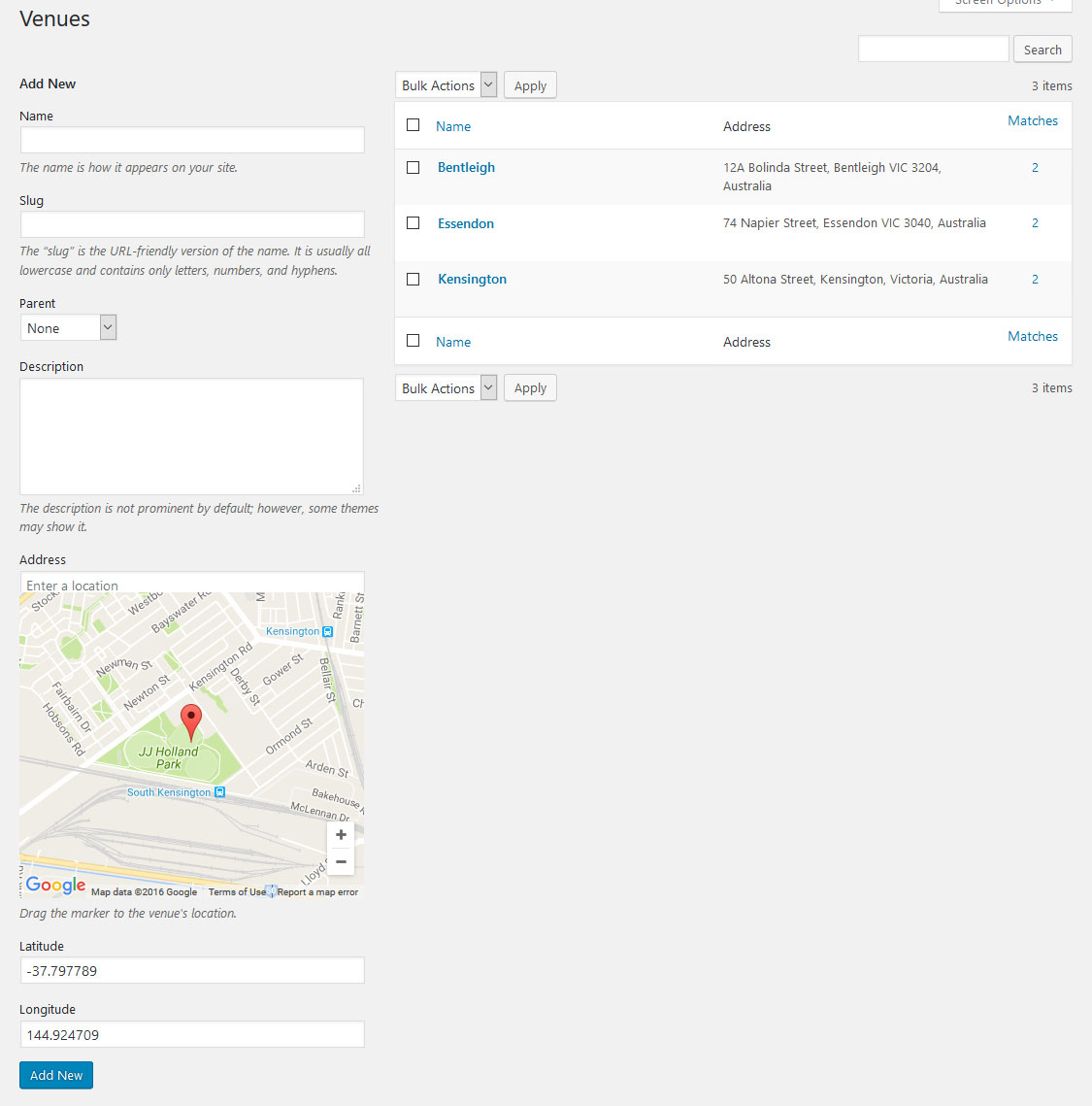
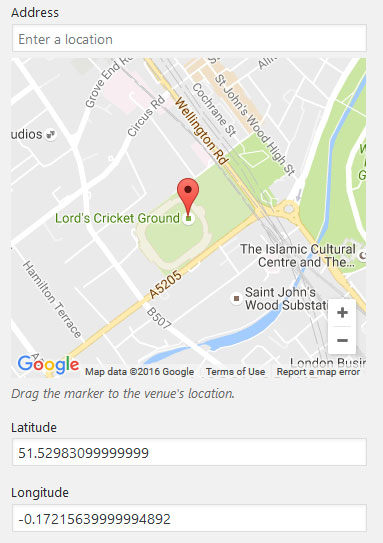
First, go to Matches > Venues. Here is where all venues get saved. Adding a new one goes the usual route: add name, slug, optional parent and description and you are almost done. However, there is something special for venues in that you can (and should) give their exact locations.

The cool thing is that this feature is connected to Google Maps. That means, you can simply input an address or the name of your venue and the plugin will automatically find it on the map as well as change the longitude and latitude numbers at the bottom.

In case the location is not accurate enough, you can also grab the red pin and drag it to any position you like. Once you are done with that, click the usual Add New at the bottom to create your new venue. Good job!
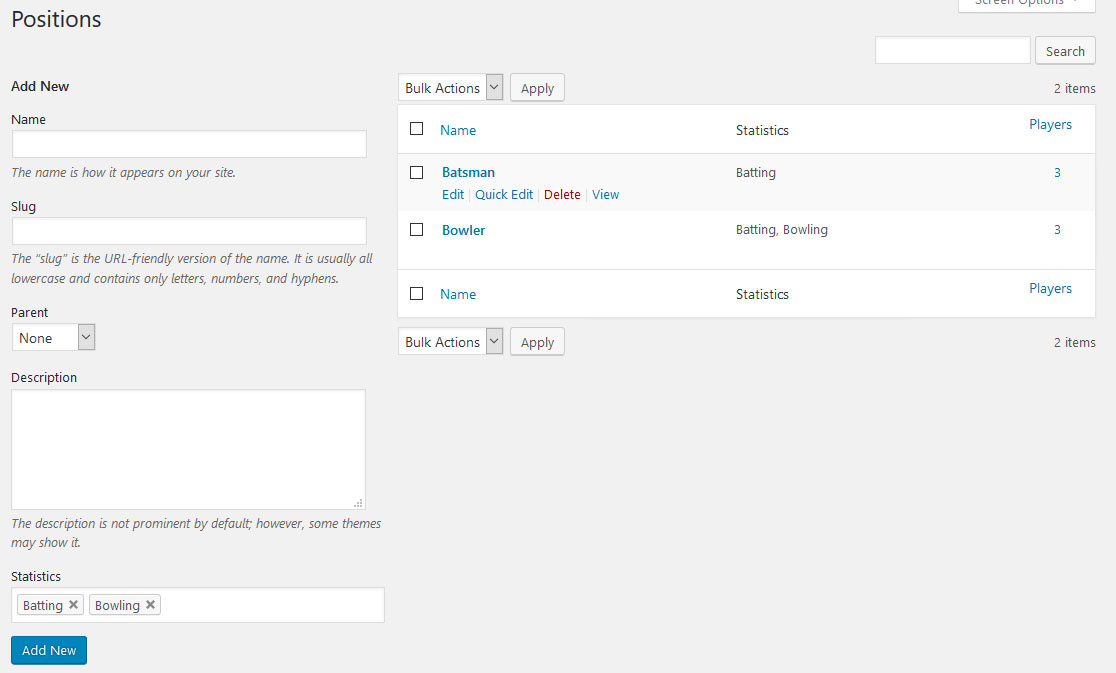
After that, it's time to move on to Players > Positions. Here, we can create any possible field position that we later want to assign to our players. Since we chose the Cricket preset in the beginning, this section already has batsmen and bowlers as options.

However, if you want to add more (or add subsections of the different positions), you can do so in the usual way.
5. Create Players and Player Lists
Now we are finally getting to the fun stuff. Players and teams are a central part of any sports website and the main reason people visit them.
In SportsPress, setting up teams also allows you to create a team profile and league tables, set matches and more. However, let's start with the players first by going to the Players menu.
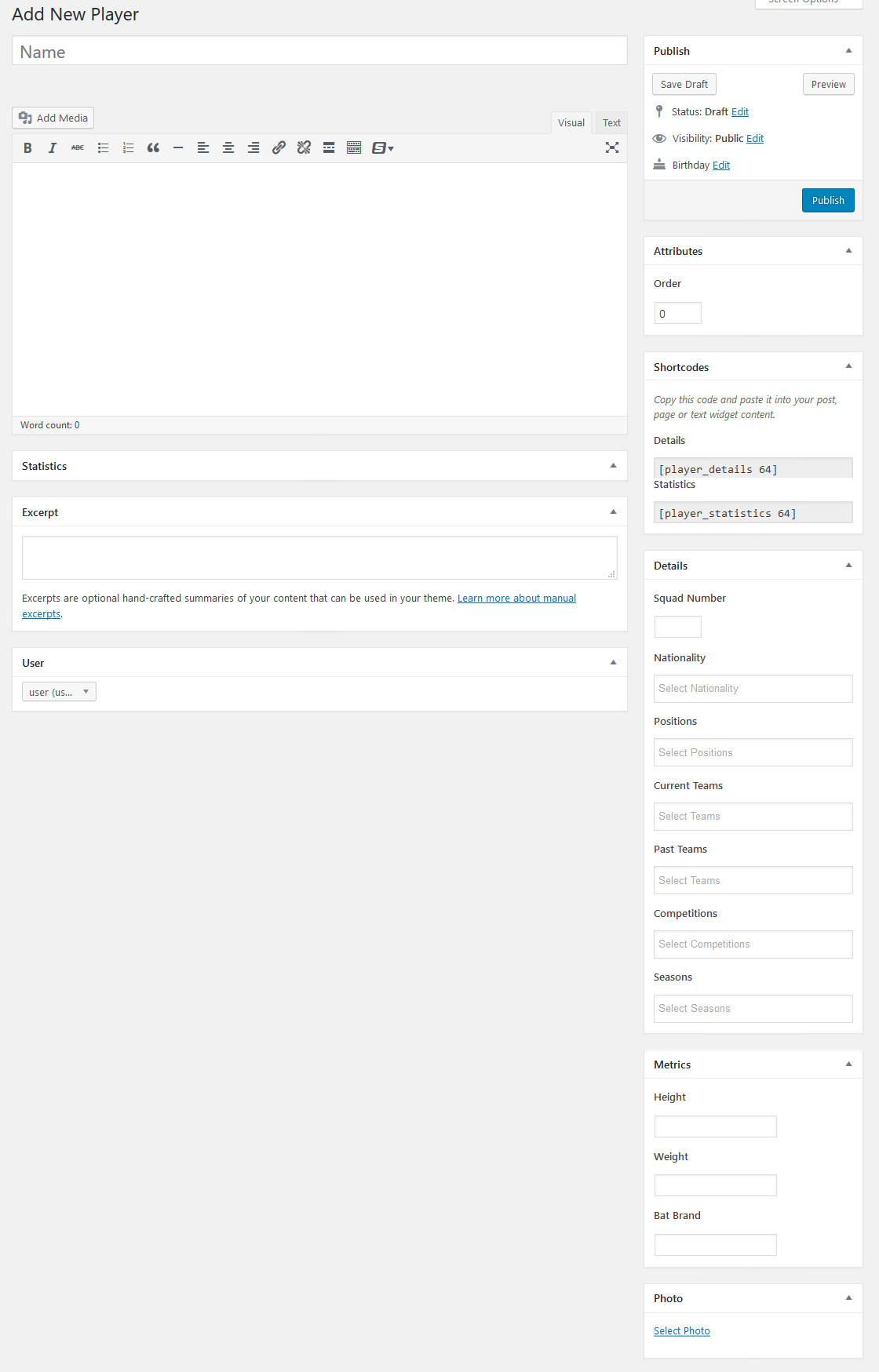
Here, you can see all players present on your website. To create an additional player, click the Add New button at the top to get to this screen:

As you can see, there are a lot of options, however, we will keep it simple for now.
First, add a name at the top. Right below that, you can provide a description that will show up in the player's profile on the homepage.
After that, it's time turn to the Details menu. Here you can set the squad number, nationality, position (that we added earlier), current team, past team, competitions and seasons in which the player is or was active (make sure to pick the competition and season we created earlier on).
Below that, you might also provide a photo, which works like adding any other image in WordPress.
As mentioned, there is more stuff to do here but we will leave out the statistics and metrics part for now.
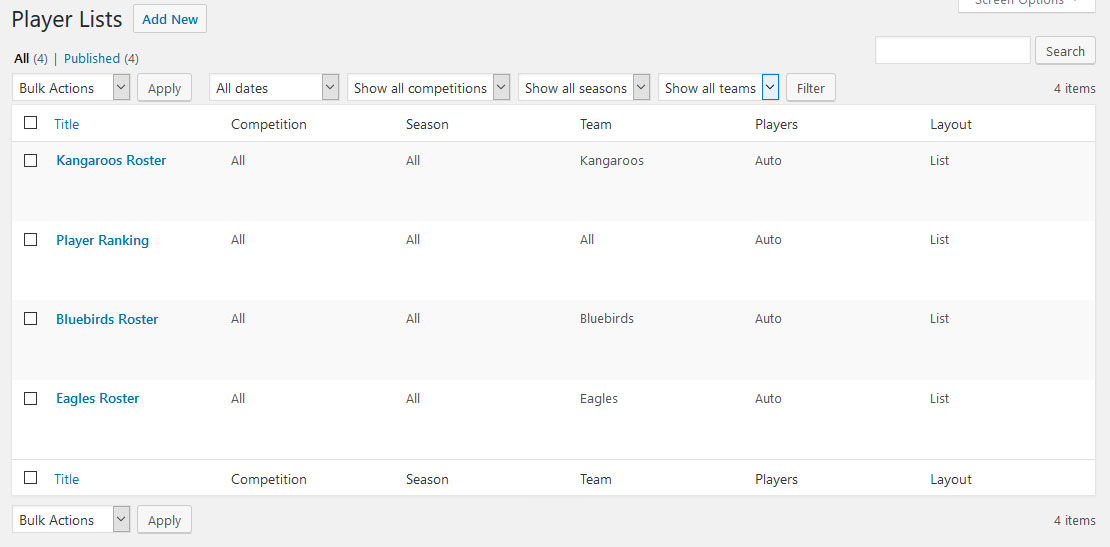
When you are done, hit Publish and your new player is published on the site. However, to add him to our team, we first have to include him in a player list. These are located under Players > Player Lists.

To create a new list, choose Add New at the top. Here, again, the first thing you want to do is add a name for the list. You can leave the editor window empty this time and move on to the boxes on the right.
Under Layout you can decide whether to display player lists in list or gallery form.

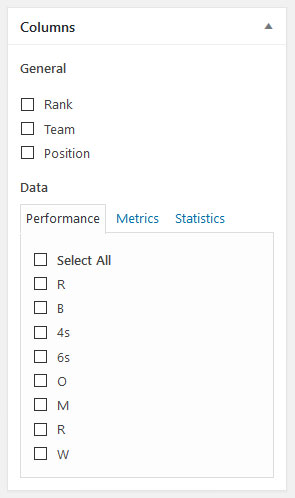
Columns, then, gives you options what to display in the player list from squad number, team and position to performance data, metrics and stats.

Yet, the most important part is the Details column. It is here that you make all the adjustments about which players will be included in the list. Let's go through them one by one:
- Heading — Fill this in if you want the list to have a different title than the page title you set up earlier
- Competition — Select the competition you want to pull players from
- Season — Same for the season
- Position — Here, you can limit the players on the list by the position they play
- Team — If you have already created a team, you can select it here
- Grouping — Choose whether to group players by positions or not
- Sort by — The order by which to show players
- Sort order — Players can be either displayed in ascending or descending order
- Players — Choose whether to add players to the list automatically or pick them manually
We have chosen our newly set up competition and the season we created earlier. In addition to that, we have selected to pick the players for the list manually.
Once you are done, hit Save Draft at the top. If you did everything right, the player list box should now show the player we set up above.

Tick the box next to the name and publish the list. Nice, now we are ready to create a team!
6. Create a New Team
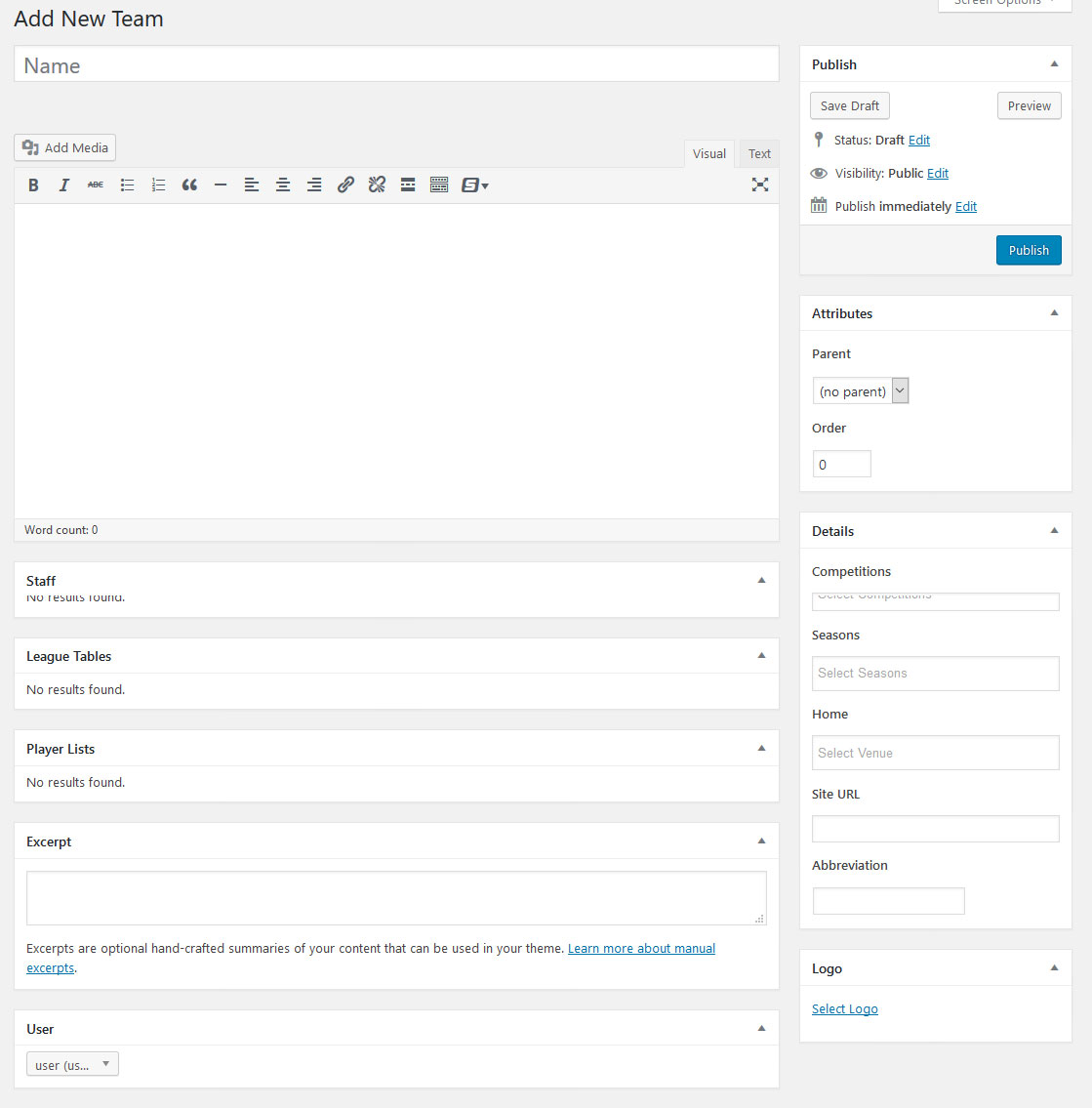
Finally, our next stop is the Teams menu on the left side. Once there, we can see a list of all existing teams on our site. However, we want to create a fresh one which we start with a click on the big Add New button at the top of the screen. This will get us here:

The first action is to give our team a name. Below that, you can write a description that will show up in the team profile.
After that, it's time to turn to Details. Here, you can choose the competition, season and home venue we created earlier. You may also add a website URL (in case the team has its own website) and an abbreviation of the team name (which is used in many places). Also, add a team logo if you have it.
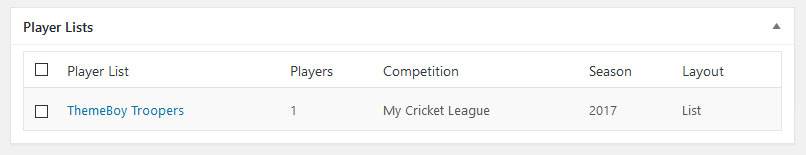
Then it's time to save again. If you have configured everything right, you should now automatically get an option to add a player list at the bottom.

Use the checkbox to pick the correct one and publish your team. Nice, almost done!
7. Set up Game Fixtures
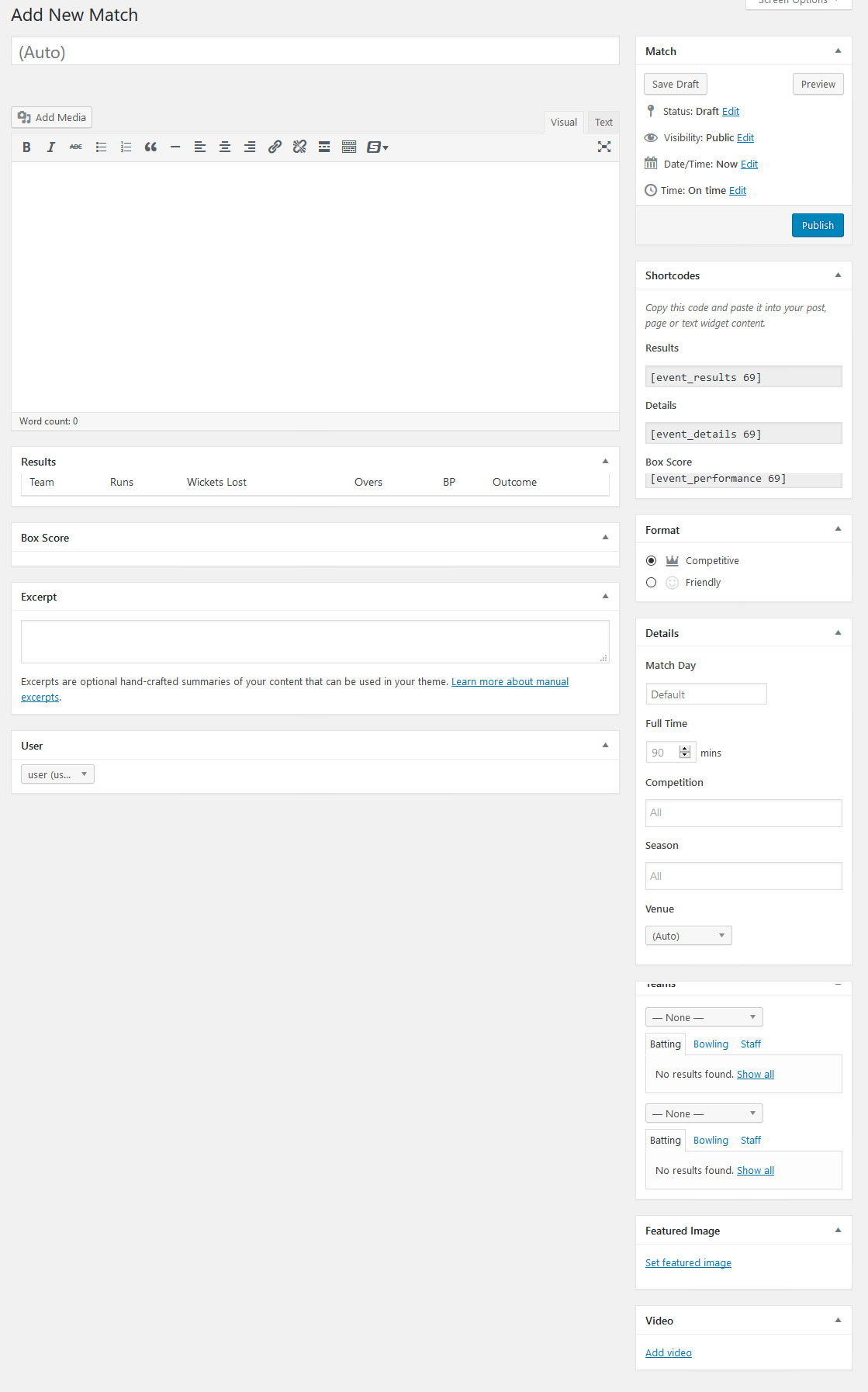
As a final step before going over how to display information on our cricket website, we want to create a match. You can do so under Matches > Add New.

Leave the title empty as this time SportsPress will fill it automatically. Anything you want to add to the editor window will show up as a description on the game's page.
Under Format, pick whether this is a competitive or friendly game. Details determines the match day, length, the competition and season it belongs to. You can usually leave Venue as is since SportsPress will automatically choose the hosting team's home field for it.
Next up, the competitors are chosen under Teams via simple drop-down menus. If necessary, you can exclude players from taking part in this game or simply include all of them.
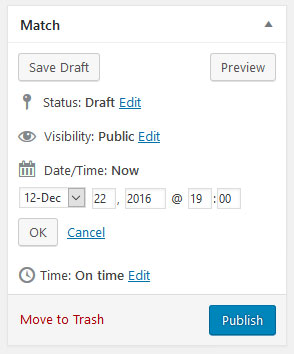
Set a featured image or add a video URL if available. Before clicking Save Draft, it's a good idea to set the timing of the match first. SportsPress uses built-in WordPress functionality for that. In the Match box at the top, you can click Edit behind Date/Time. This will allow you to choose the date and time for the match. Choose something in the future. After that, save as draft.

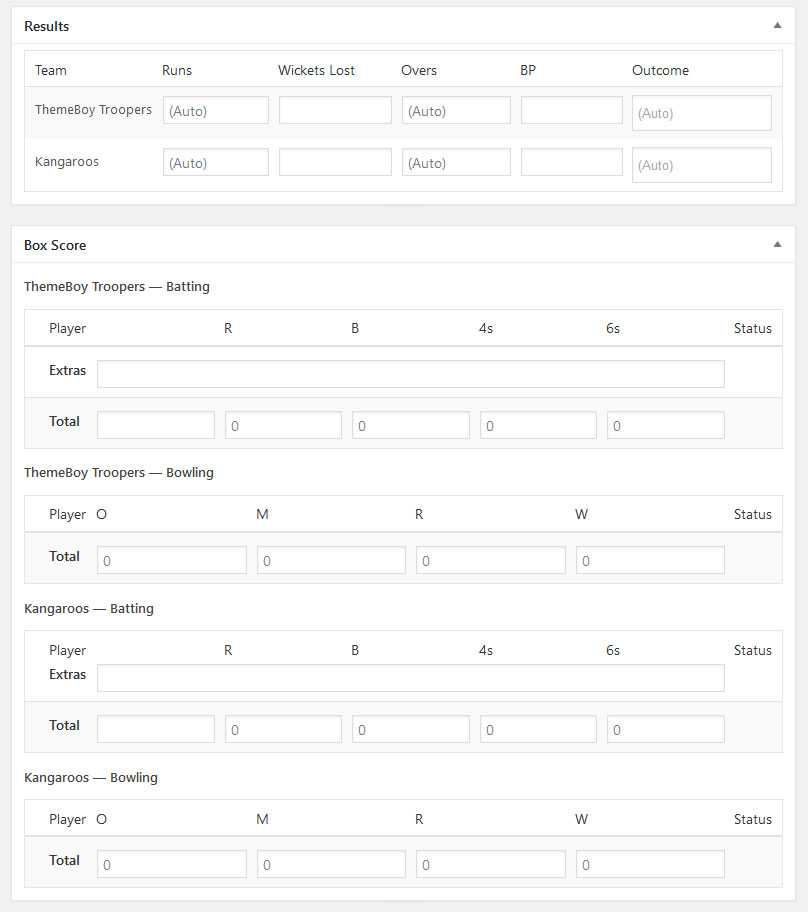
Doing so opens the options for inputting results and adding scores.

You can use this part to set the scores for games that have already finished or update it while the game is running. Since we have created a game that will happen in the future, we will leave it as is for now and hit Publish.
Nice one! Now it's about time we displayed everything on our site.
8. Display Information on the Homepage
Alright, now that we have all our data ready, it's time to show it on the front page. That way, anyone who comes to our site will quickly get all the information they are looking for.
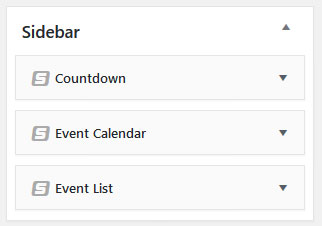
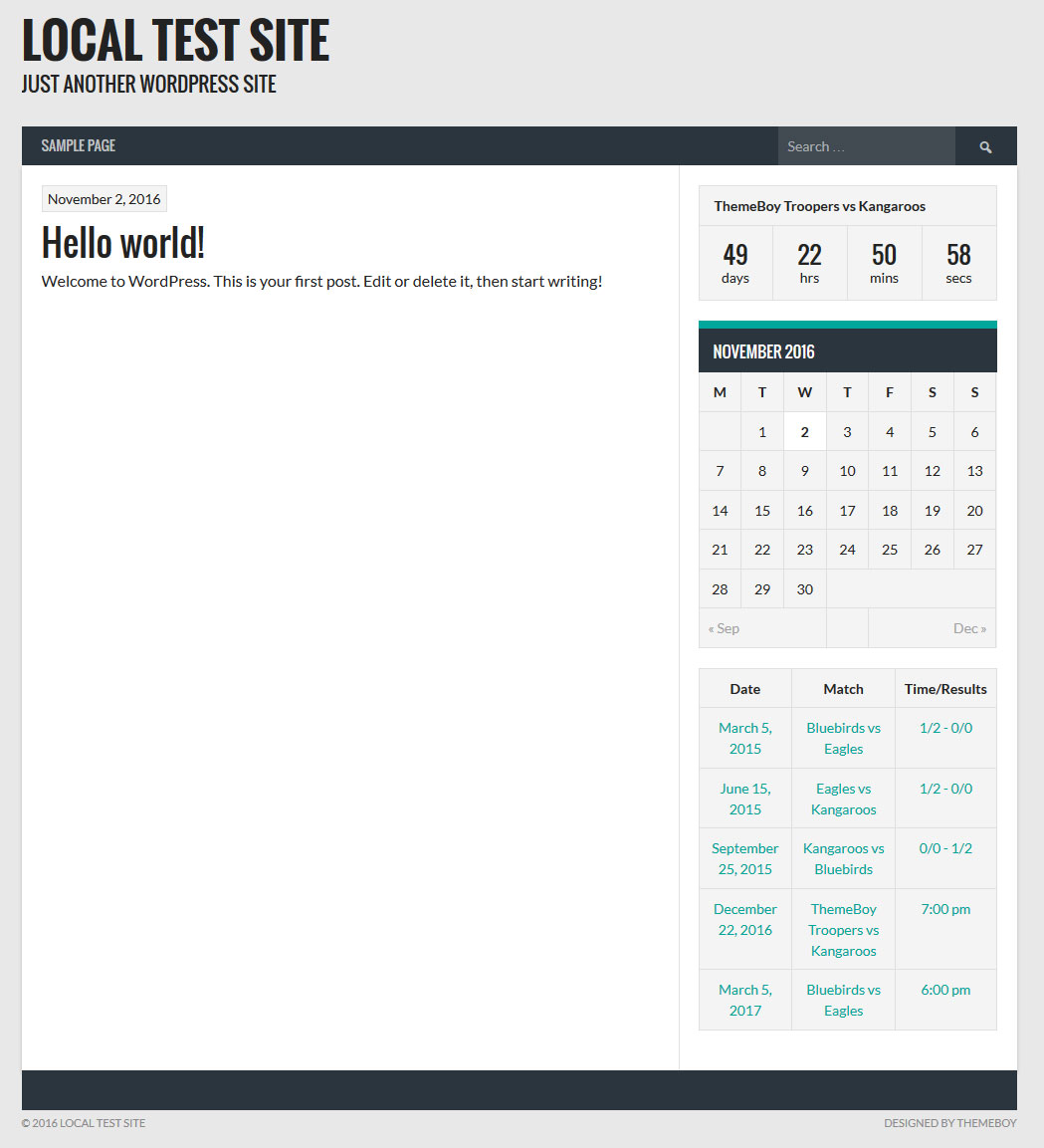
First, we will populate the sidebar. In order to do that, go to Appearance > Widgets. Here, you will find some SportsPress widgets. For our purposes, we will move the widgets Countdown, Event Calendar and Event List into the sidebar.

Each can be configured however you want. You can add titles, limit the information on display to certain teams, competitions and seasons or leave everything as is.
(Be aware that you might have to create a calendar under Matches > Calendar for this to work. If you have installed the demo content, a calendar that contains all matches has been created automatically.)
It ends up looking like this:

Next, we also want to populate the main content area. This we will do via shortcodes. For that, we first need to set up a static front page.
As a first step, go to Pages > Add New and create two pages. Name one Front Page and the other Blog Page (you can call them whatever you want as long as you understand which is which later on). Publish both of them.
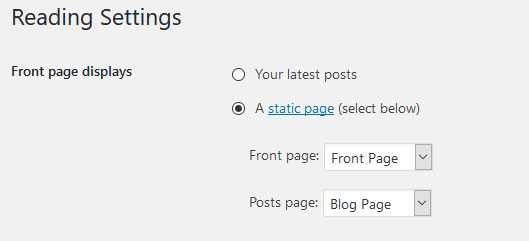
Then go to Settings > Reading. Here, choose A static page under Front page displays, then use the drop-down menu to pick your recently created pages as front page and posts page.

Save changes and you are done.
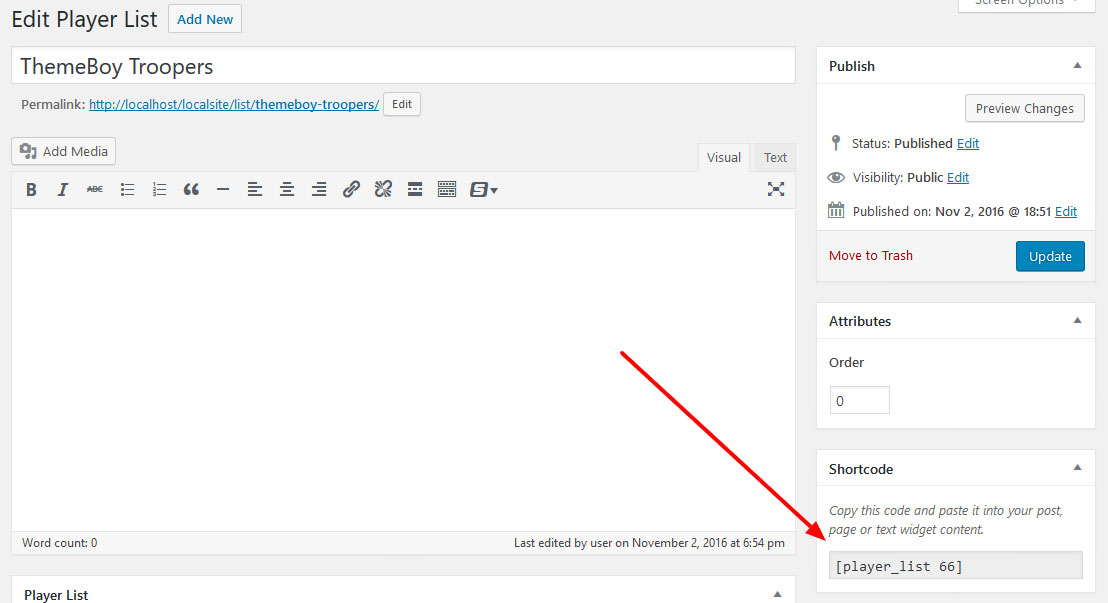
Next up, go back to the pages menu and open your Front Page. As a first thing, we want to add a player list. To do so, open Players > Player Lists in a new tab. Open the list you want to add, then find its shortcode on the right side.

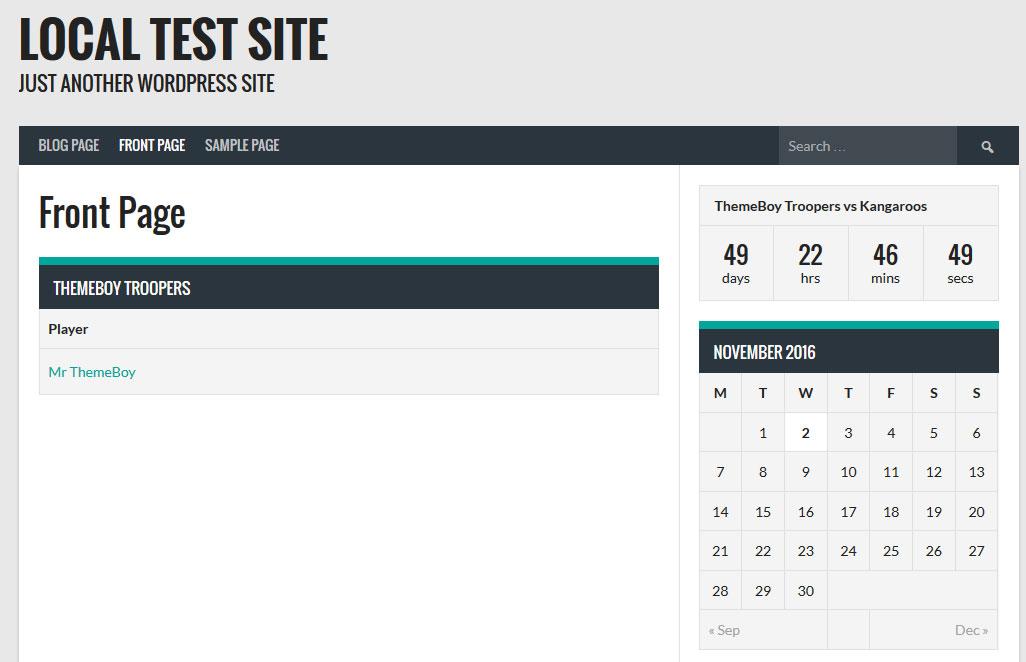
Copy it and paste it in your open page. When you now preview it, it looks like this:

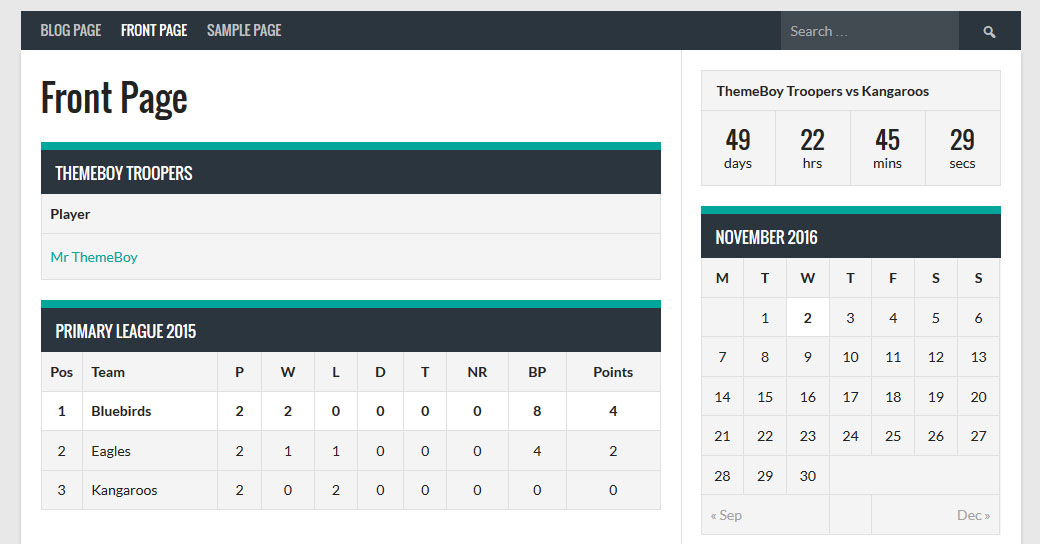
Neat, right? In the same way you can also add other elements to the homepage and anywhere you want on the site. For example, here is what the page looks like with the league table from the sample content:

That's it. You are done for now. From here on out you have all the skills you need to build exactly the cricket website you want.
Article continues below…
Excellence is in the details
Build a classic sports website with a modern twist. Your rival teams will be green with envy.
Get Emblem

Conclusion
Cricket is a popular sport in many parts of the world and there are countless clubs, teams and leagues in need for high quality cricket websites.
Thankfully, as you have seen above, learning how how to build a cricket website in WordPress is very easy and with SportsPress you can get set up very quickly.
Of course, above we only went over the very basics and there is much more to discover. However, once you have learned the main building blocks, you can mix and match, create elements and display them wherever and however you want. Plus, there is always SportsPress Pro with even more features.
At any rate, we hope this tutorial helped you in building your own cricket website and hope to see it online soon!
Do you want to build a cricket website? Or SportsPress pl ugin is just the right tool for it! It's easy to use, free and loaded with features. If you have any questions or need more information, please don't hesitate to contact us.
How To Create Cricket Score Website
Source: https://www.themeboy.com/blog/build-cricket-website-wordpress/
Posted by: mezadogese.blogspot.com

0 Response to "How To Create Cricket Score Website"
Post a Comment